md样式修改
背景修改
原代码
body {
background-color: #eaeaea;
margin: 0;
color: #34495e;
overflow-x: hidden;
overflow-y: auto;
}优化
body {
background-color: #eaeaea; /* 背景颜色 */
margin: 0; /* 边距 */
color: #34495e; /* 文字颜色 */
overflow-x: hidden;
overflow-y: auto;
/* background: linear-gradient(60deg, #3ab5b0 0%, #3d99be 31%, #56317a 100%); */
background: linear-gradient(123deg, #eec7ee 0%, #90e2ea 50%, #c1f7b3 100%); /* 渐变背景色 */
background-attachment: fixed;
background-size: cover;
}优化后的代码主要在以下几个方面进行了改进:
添加了注释,使代码更具可读性。
渐变背景:
- 引入了渐变背景,通过
linear-gradient属性创建一个颜色渐变效果,使页面背景更具视觉吸引力。 - 使用了更生动和搭配的颜色,增强了页面的整体美感。
- 引入了渐变背景,通过
背景附着和尺寸:
- 添加了
background-attachment: fixed;属性,使背景固定在视口中,而不随页面滚动而滚动。 - 设置了
background-size: cover;,确保背景图片始终覆盖整个视口,不会出现不完整或拉伸的情况。
- 添加了
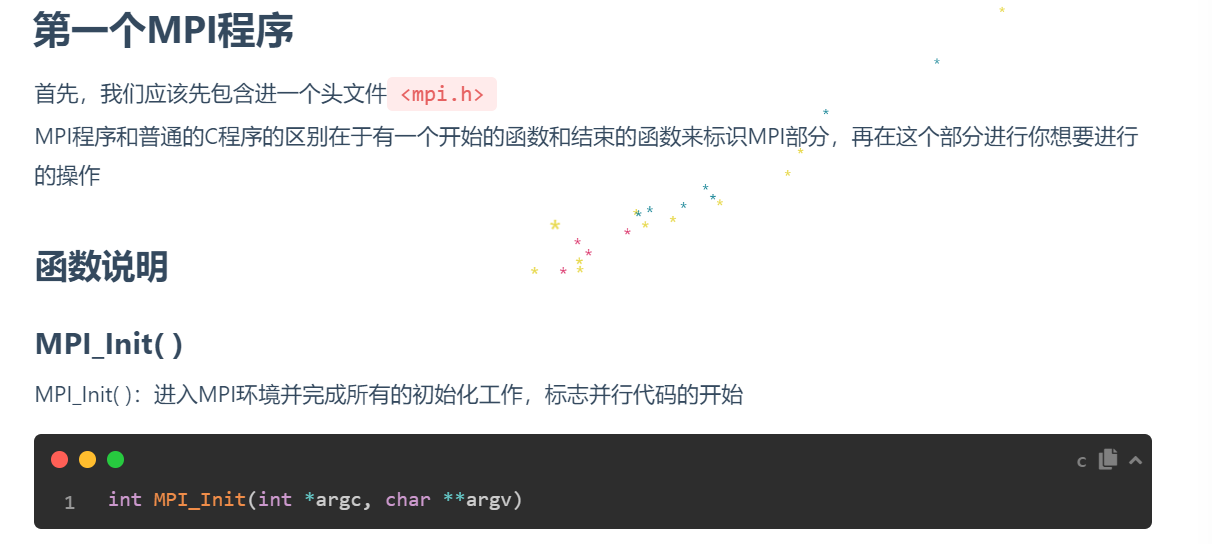
标题优化
原标题只有一种颜色,在文章里没有区分度,所以决定对标签颜色进行修改。


原代码
h1 {
margin: 48px 0 22px -5px;
font-size: 2.0rem;
font-weight: bold;
line-height: 2.0rem;
}
h2 {
margin: 42px 0 18px -5px;
font-size: 1.8rem;
font-weight: bold;
line-height: 1.8rem;
}
h3 {
margin: 38px 0 15px -4px;
font-size: 1.6rem;
font-weight: bold;
line-height: 1.7rem;
}
h4 {
margin: 32px 0 12px -4px;
font-size: 1.45rem;
font-weight: bold;
line-height: 1.45rem;
}
h5 {
margin: 28px 0 8px -4px;
font-size: 1.2rem;
font-weight: bold;
line-height: 1.2rem;
}
h6 {
margin: 22px 0 4px -4px;
font-size: 1.1rem;
line-height: 1.1rem;
}优化代码
/* 标题1样式 */
h1 {
margin: 48px 0 22px -5px; /* 上、下、左边距 */
/*font-size: 2.0rem;*/ /* 字体大小 */
font-size: 2.2rem;
font-weight: bold; /* 字体粗细 */
/*line-height: 2.0rem;*/ /* 行高 */
line-height: 2.2rem;
/* color: #42b983 !important; */
color: #7fbaf1 !important;
text-align: center; /* 新增居中样式 */
}
/* 标题2样式 */
h2 {
margin: 42px 0 18px -5px;
font-size: 1.8rem;
font-weight: bold;
line-height: 1.8rem;
color: #42b983 !important;
}
/* 标题3样式 */
h3 {
margin: 38px 0 15px -4px;
font-size: 1.5rem;
font-weight: bold;
line-height: 1.5rem;
/* color: #42b983 !important; */
color: #9b59b6 !important;
}
/* 标题4样式 */
h4 {
margin: 32px 0 12px -4px;
font-size: 1.4rem;
font-weight: bold;
line-height: 1.4rem;
/* color: #42b983 !important; */
color: #ff5733 !important;
}
/* 标题5样式 */
h5 {
margin: 28px 0 8px -4px;
font-size: 1.2rem;
font-weight: bold;
line-height: 1.2rem;
/* color: #42b983 !important; */
color: #9b59b6 !important;
}
/* 标题6样式 */
h6 {
margin: 22px 0 4px -4px;
font-size: 1.1rem;
line-height: 1.1rem;
font-weight: 500;
/* color: #b94252 !important; */
color: #e74c3c !important;
}修改说明:
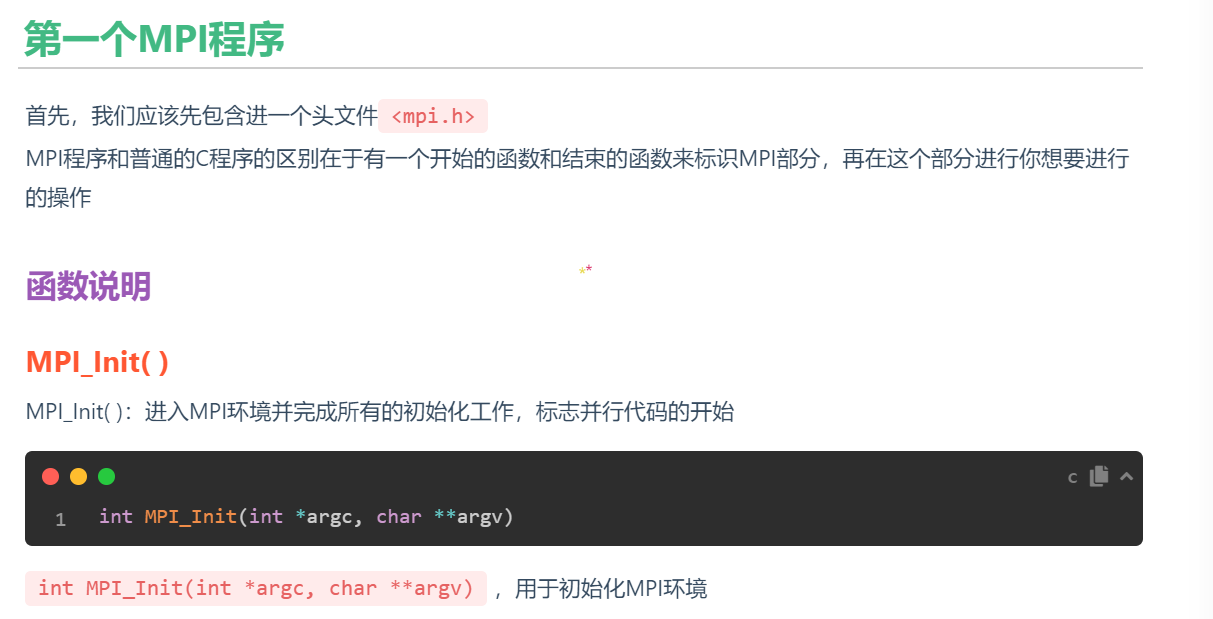
修改了字体大小和行高,使标题间更具区分度
修改自定义颜色,使每级标题具有不同的颜色,扩大区分度。博主不是很懂颜色搭配,如果有其他更舒适的颜色配置可以在下面留言框留言(⊙o⊙)哦
新增标题居中:
text-align: center;
这里我只设置了二级标题居中,有需要的可以自行设置其他居中,这里我给出所有标题居中的设置:h1, h2, h3, h4, h5, h6 { text-align: center; }如果只是设置某一级标题居中,可以只在该级标题中插入
text-align: center;
分割线
分割线样式代码在这,伙伴们可以自行修改:
/* 分割线样式 */
hr {
margin: 20px 0;
border: 0;
border-top: 1px solid #ccc;
}这里我对分割线没做修改,只是在二级标题下添加了分割线,毕竟没有分割线的样式看着真实难受:


不知道兄弟们觉得哪个更好看,不过我觉得还是有分割线更有条理一些。萝卜白菜各有所爱嘛O(∩_∩)O~
要在标题下添加分割线只需添加以下代码:
h1::after,
h2::after,
h3::after,
h4::after,
h5::after,
h6::after {
content: "";
display: block;
width: 100%;
height: 1px;
background-color: #ccc; /* 分割线的颜色 */
margin-top: 8px; /* 调整分割线与标题之间的垂直间距 */
}这是给所有标题下都添加分割线,博主觉得给所有标题添加并不美观,所以只给二级标题下添加了。
引用块
原代码
blockquote {
border-left: 5px solid #42b983;
padding: 1rem 0.8rem 0.2rem 0.8rem;
color: #666;
background-color: rgba(66, 185, 131, .1);
}
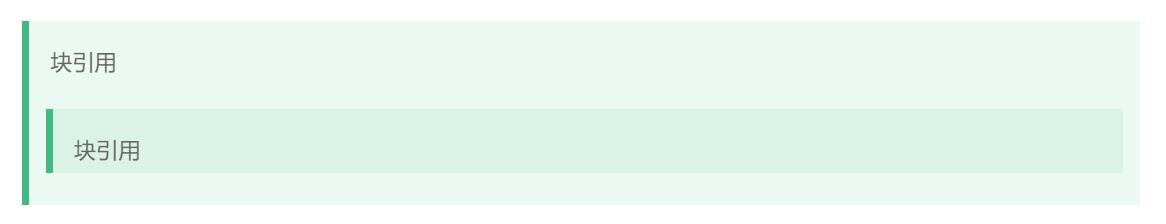
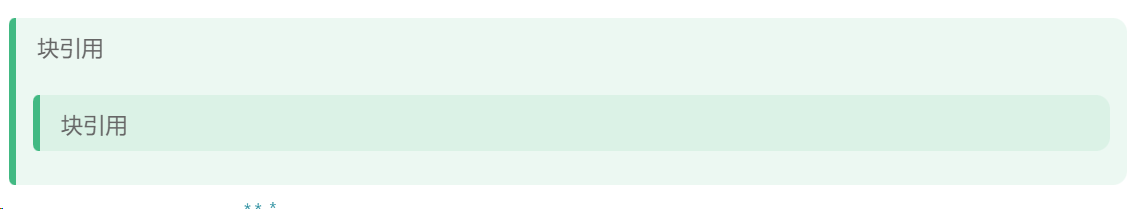
原来的样式是尖角,同时我感觉边距不是很合适,所以修改了这两处样式:
- 修改边距
- 边框改为圆角
/* 引用块样式 */
blockquote {
border-left: 5px solid #42b983;
padding: 0.5rem 0.8rem 0.3rem 0.8rem; /* 上、右、下、左边距 */
color: #666;
background-color: rgba(66, 185, 131, .1);
border-radius: 5px 10px 10px 5px; /*添加圆角*/
}
行内代码
code {
padding: 1px 5px;
top: 13px !important;
font-family: Inconsolata, Monaco, Consolas, 'Courier New', Courier, monospace;
font-size: 0.91rem;
color: #e96900;
background-color: #f8f8f8;
border-radius: 2px;
}
原格式看起来不够清晰,所以我修改了一下颜色,这样看起来更清晰。

优化代码如下:
/* 行内代码样式优化 */
code {
padding: 1px 5px;
top: 13px !important;
font-family: Inconsolata, Monaco, Consolas, 'Courier New', Courier, monospace;
word-break: break-word;
line-height: 2.1rem;
padding: .2rem .6rem;
color: #E66161;
background-color: #FF6A6A22; /* F12 查看css确实好用 */
border-radius: 4px
}选中
默认的选中是深蓝色背景,白色字体(几乎所有网站的默认样式),博主觉得有些审美疲劳了,为了和博客的底色更搭,所以我决定修改一下选中样式。
只需在博客的主要css文件中添加以下代码即可(matery主题是matery.css)
::selection {
background-color: #97e262; /* 设置选中文本的背景色 */
color: #ffffff; /* 设置选中文本的文本颜色 */
}
Tips
padding-bottom: 10px;表示在元素的底部(下边缘)设置内边距,即在元素的内容区域和其边框之间添加额外的空间,高度为 10 像素。具体而言,如果你有一个元素,并且为它应用了padding-bottom: 10px;,那么元素的底部将有 10 像素的空白区域。这可以用来调整元素内部内容和边框之间的距离,或者在布局中为元素留出一些空间。border-radius: 5px 10px 10px 5px;是 CSS 中设置圆角边框的属性,它定义了四个圆角的半径。具体来说,这个属性值的含义是按照顺时针方向,分别对应左上、右上、右下、左下四个角的半径。在这个例子中:
- 左上角:5px
- 右上角:10px
- 右下角:10px
- 左下角:5px
这样设置的效果是,元素的左上角和左下角的圆角半径为 5px,而右上角和右下角的圆角半径为 10px。这种方式允许你为每个角指定不同的圆角半径,以创建各种不同形状的圆角。
这段代码是为元素添加阴影效果的 CSS 样式。在这里,使用了两个属性
-webkit-box-shadow和box-shadow,分别是针对 WebKit 浏览器和其他浏览器的标准。-webkit-box-shadow: 20px 0 #ffbd2e, 40px 0 #27c93f; box-shadow: 20px 0 #ffbd2e, 40px 0 #27c93f;解析:
-webkit-box-shadow是 WebKit 浏览器专有的属性,用于设置元素的阴影效果。box-shadow是标准 CSS 属性,支持大多数现代浏览器,也用于设置元素的阴影效果。
两者都接受多个参数,其中:
20px 0 #ffbd2e表示第一个阴影,水平偏移为 20px,垂直偏移为 0,颜色为 #ffbd2e。40px 0 #27c93f表示第二个阴影,水平偏移为 40px,垂直偏移为 0,颜色为 #27c93f。
这样的设置会在元素的右侧产生两个阴影,一个偏移 20px,另一个偏移 40px,分别用不同的颜色表示。这种效果常用于制作立体感,使元素看起来有立体的投影。
这段代码使用了
-webkit-filter属性,该属性用于对元素应用图像滤镜效果。在这里使用了invert(50%),表示将元素中的颜色反转(即反相)一半。解析:
-webkit-filter是 WebKit 浏览器专有的属性,用于应用图像滤镜效果。invert(50%)是滤镜效果中的一种,它将元素的颜色反转。括号中的参数50%表示反转一半的颜色,即使得元素呈现一种半反转的效果。
具体效果是将元素的亮度和颜色反转一半,使得原本的颜色变得更浅或更深,以达到反转效果。这样的滤镜效果常用于调整图像颜色,或者在特定场景下实现视觉效果的需求。需要注意的是,滤镜效果的兼容性可能因浏览器而异,所以在使用时应该谨慎考虑浏览器的支持情况。
这段代码是用于禁止用户选择(文本选中)的 CSS 样式。不同浏览器厂商采用不同的前缀来支持这一功能,因此提供了对 WebKit(Chrome、Safari)、Mozilla(Firefox)、Microsoft(Internet Explorer、Edge)浏览器以及标准规范的支持。
-webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none解析:
-webkit-user-select: none;: WebKit 浏览器(例如 Chrome 和 Safari)的私有属性,用于禁止用户选择文本。-moz-user-select: none;: Mozilla 浏览器(例如 Firefox)的私有属性,同样用于禁止用户选择文本。-ms-user-select: none;: Microsoft 浏览器(例如 Internet Explorer 和 Edge)的私有属性,同样用于禁止用户选择文本。user-select: none;: 标准 CSS 属性,用于禁止用户选择文本。
这样设置后,页面中的文本内容将无法被用户选中。这在一些特定的应用场景中可能会用到,例如避免用户复制网站上的内容,或者在实现一些特殊效果时禁止文本选择。需要注意的是,这种设置可能会影响用户体验,因此在使用时应根据具体情况进行权衡。
这段代码是使用
-webkit-transition属性为元素的所有属性(all)设置过渡效果。过渡效果用于在元素属性发生变化时,使变化更加平滑和渐变。解析:
-webkit-transition: all .3s;: WebKit 浏览器(例如 Chrome 和 Safari)的私有属性,用于指定元素的过渡效果。all: 表示对所有属性都应用过渡效果。.3s: 表示过渡的持续时间为 0.3 秒。这个值可以根据实际需要进行调整,决定了过渡效果的时长。
这样的设置将在元素属性发生变化时(例如颜色、尺寸、位置等),以 0.3 秒的时间内过渡到新的状态,使变化更加平滑。过渡效果是一种改善用户体验的手段,可以使页面中的元素变化显得更加流畅和自然。
需要注意的是,虽然上述代码使用了 WebKit 浏览器的私有属性,但通常为了兼容性,你可能还需要添加标准的过渡属性,例如
transition: all .3s;。这样可以确保在其他浏览器中也能正常使用过渡效果。


