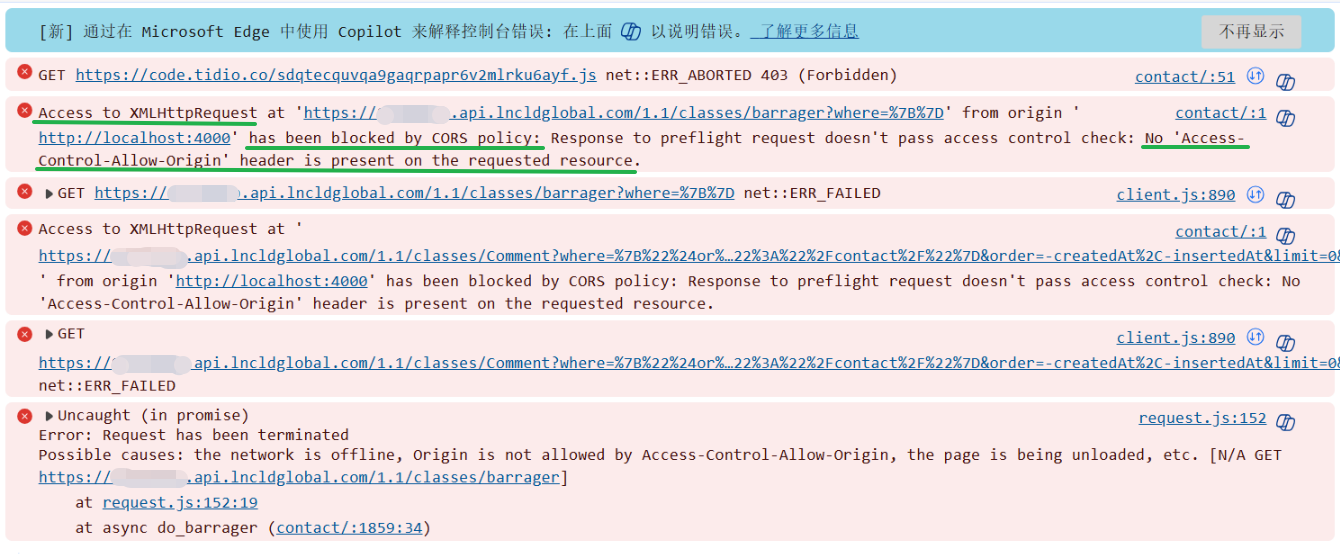
这几天在调试网站的弹幕功能的过程中遇到了下面的问题,不太懂前端的鼠鼠看的一脸懵

CORS跨域

首先了解什么是CORS跨域,再来解决问题,会让你更加深入的理解,参考这篇博客:浅谈CORS跨域_巴卡巴卡哇的博客-CSDN博客
Access to XMLHttpRequest has been blocked by CORS policy
参考
- 前端 - 【译】3种解决CORS错误的方式与Access-Control-Allow-Origin的作用原理 - 个人文章 - SegmentFault 思否
- has been blocked by CORS policy: Response 解决 - 知乎 (zhihu.com)
- 解决跨域No ‘Access-Control-Allow-Origin’ header is present on the requested resource. - 永远的幻想 - 博客园 (cnblogs.com)
- 解决CORS跨域问题:No ‘Access-Control-Allow-Origin‘ header is present on the requested resource_cors policy: no ‘access-control-allow-origin’ head-CSDN博客



