留言板更新
原来的留言板实属一些简陋,于是决定更新一下,这里记录一下更新的过程。
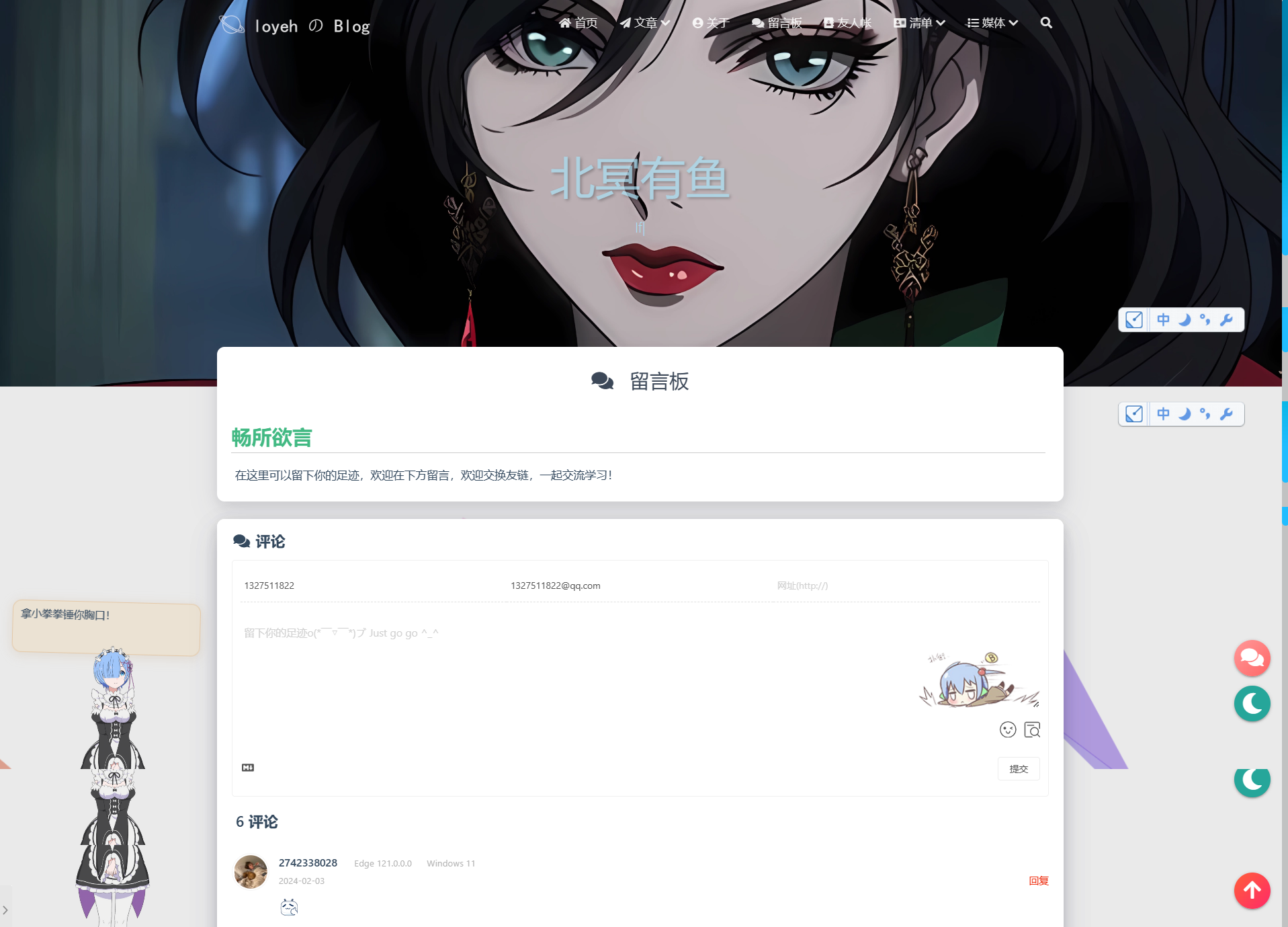
效果显示
原样式

新样式

留言板
修改
修改valine.ejs
原代码:
<style>
.valine-card {
margin: 1.5rem auto;
}
.valine-card .card-content {
padding: 20px 20px 5px 20px;
}
#vcomments textarea {
box-sizing: border-box;
/* valine评论背景图 */
/* background: url("https://cdn.jsdelivr.net/gh/Lo-Y-eH/image@main/image/202310020019240.gif") 100% 100% no-repeat; */
background: url("<%- url_for(theme.valine.background) %>") 100% 100% no-repeat;
}
#vcomments p {
margin: 2px 2px 10px;
font-size: 1.25rem;
line-height: 1.78rem;
}
#vcomments blockquote p {
text-indent: 0.2rem;
}
#vcomments a {
padding: 0 2px;
color: #4cbf30;
font-weight: 500;
text-decoration: none;
}
#vcomments img {
max-width: 100%;
height: auto;
cursor: pointer;
}
#vcomments ol li {
list-style-type: decimal;
}
#vcomments ol,
ul {
display: block;
padding-left: 2em;
word-spacing: 0.05rem;
}
#vcomments ul li,
ol li {
display: list-item;
line-height: 1.8rem;
font-size: 1rem;
}
#vcomments ul li {
list-style-type: disc;
}
#vcomments ul ul li {
list-style-type: circle;
}
#vcomments table,
th,
td {
padding: 12px 13px;
border: 1px solid #dfe2e5;
}
#vcomments table,
th,
td {
border: 0;
}
table tr:nth-child(2n),
thead {
background-color: #fafafa;
}
#vcomments table th {
background-color: #f2f2f2;
min-width: 80px;
}
#vcomments table td {
min-width: 80px;
}
#vcomments h1 {
font-size: 1.85rem;
font-weight: bold;
line-height: 2.2rem;
}
#vcomments h2 {
font-size: 1.65rem;
font-weight: bold;
line-height: 1.9rem;
}
#vcomments h3 {
font-size: 1.45rem;
font-weight: bold;
line-height: 1.7rem;
}
#vcomments h4 {
font-size: 1.25rem;
font-weight: bold;
line-height: 1.5rem;
}
#vcomments h5 {
font-size: 1.1rem;
font-weight: bold;
line-height: 1.4rem;
}
#vcomments h6 {
font-size: 1rem;
line-height: 1.3rem;
}
#vcomments p {
font-size: 1rem;
line-height: 1.5rem;
}
#vcomments hr {
margin: 12px 0;
border: 0;
border-top: 1px solid #ccc;
}
#vcomments blockquote {
margin: 15px 0;
border-left: 5px solid #42b983;
padding: 1rem 0.8rem 0.3rem 0.8rem;
color: #666;
background-color: rgba(66, 185, 131, .1);
}
#vcomments pre {
font-family: monospace, monospace;
padding: 1.2em;
margin: .5em 0;
background: #272822;
overflow: auto;
border-radius: 0.3em;
tab-size: 4;
}
#vcomments code {
font-family: monospace, monospace;
padding: 1px 3px;
font-size: 0.92rem;
color: #e96900;
background-color: #f8f8f8;
border-radius: 2px;
}
#vcomments pre code {
font-family: monospace, monospace;
padding: 0;
color: #e8eaf6;
background-color: #272822;
}
#vcomments pre[class*="language-"] {
padding: 1.2em;
margin: .5em 0;
}
#vcomments code[class*="language-"],
pre[class*="language-"] {
color: #e8eaf6;
}
#vcomments [type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: inherit;
margin-left: -1.3rem;
margin-right: 0.4rem;
margin-top: -1px;
vertical-align: middle;
left: unset;
visibility: visible;
}
#vcomments b,
strong {
font-weight: bold;
}
#vcomments dfn {
font-style: italic;
}
#vcomments small {
font-size: 85%;
}
#vcomments cite {
font-style: normal;
}
#vcomments mark {
background-color: #fcf8e3;
padding: .2em;
}
#vcomments table,
th,
td {
padding: 12px 13px;
border: 1px solid #dfe2e5;
}
table tr:nth-child(2n),
thead {
background-color: #fafafa;
}
#vcomments table th {
background-color: #f2f2f2;
min-width: 80px;
}
#vcomments table td {
min-width: 80px;
}
#vcomments [type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: inherit;
margin-left: -1.3rem;
margin-right: 0.4rem;
margin-top: -1px;
vertical-align: middle;
left: unset;
visibility: visible;
}
</style>
<div class="card valine-card" data-aos="fade-up">
<div class="comment_headling"
style="font-size: 20px; font-weight: 700; position: relative; padding-left: 20px; top: 15px; padding-bottom: 5px;">
<i class="fas fa-comments fa-fw" aria-hidden="true"></i>
<span>评论</span>
</div>
<div id="vcomments" class="card-content" style="display: grid">
</div>
</div>
<script src="<%- theme.jsDelivr.url %><%- url_for('/libs/valine/av-min.js') %>"></script>
<script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.valine) %>"></script>
<script>
new Valine({
el: '#vcomments',
appId: '<%- theme.valine.appId %>',
appKey: '<%- theme.valine.appKey %>',
notify: '<%- theme.valine.notify %>' === 'true',
verify: '<%- theme.valine.verify %>' === 'true',
visitor: '<%- theme.valine.visitor %>' === 'true',
avatar: '<%- theme.valine.avatar %>',
pageSize: '<%- theme.valine.pageSize %>',
lang: '<% if (config.language == "zh-CN") { %>zh-cn<% } else { %>en<% } %>',
placeholder: '<%= theme.valine.placeholder %>',
enableQQ: true,
serverURLs: '<%= theme.valine.serverURLs %>', // 增加这一行!!!
emojiCDN: '//i0.hdslb.com/bfs/emote/',
// 表情title和图片映射
requiredFields: ['nick', 'mail'], //设置必填项
emojiMaps: {
"tv_doge": "6ea59c827c414b4a2955fe79e0f6fd3dcd515e24.png",
"tv_亲亲": "a8111ad55953ef5e3be3327ef94eb4a39d535d06.png",
"tv_偷笑": "bb690d4107620f1c15cff29509db529a73aee261.png",
"tv_再见": "180129b8ea851044ce71caf55cc8ce44bd4a4fc8.png",
"tv_冷漠": "b9cbc755c2b3ee43be07ca13de84e5b699a3f101.png",
"tv_发怒": "34ba3cd204d5b05fec70ce08fa9fa0dd612409ff.png",
"tv_发财": "34db290afd2963723c6eb3c4560667db7253a21a.png",
"tv_可爱": "9e55fd9b500ac4b96613539f1ce2f9499e314ed9.png",
"tv_吐血": "09dd16a7aa59b77baa1155d47484409624470c77.png",
"tv_呆": "fe1179ebaa191569b0d31cecafe7a2cd1c951c9d.png",
"tv_呕吐": "9f996894a39e282ccf5e66856af49483f81870f3.png",
"tv_困": "241ee304e44c0af029adceb294399391e4737ef2.png",
"tv_坏笑": "1f0b87f731a671079842116e0991c91c2c88645a.png",
"tv_大佬": "093c1e2c490161aca397afc45573c877cdead616.png",
"tv_大哭": "23269aeb35f99daee28dda129676f6e9ea87934f.png",
"tv_委屈": "d04dba7b5465779e9755d2ab6f0a897b9b33bb77.png",
"tv_害羞": "a37683fb5642fa3ddfc7f4e5525fd13e42a2bdb1.png",
"tv_尴尬": "7cfa62dafc59798a3d3fb262d421eeeff166cfa4.png",
"tv_微笑": "70dc5c7b56f93eb61bddba11e28fb1d18fddcd4c.png",
"tv_思考": "90cf159733e558137ed20aa04d09964436f618a1.png",
"tv_惊吓": "0d15c7e2ee58e935adc6a7193ee042388adc22af.png",
"tv_打脸": "56ab10b624063e966bfcb76ea5dc4794d87dfd47.png",
"tv_抓狂": "fe31c08edad661d63762b04e17b8d5ae3c71a757.png",
"tv_抠鼻": "c666f55e88d471e51bbd9fab9bb308110824a6eb.png",
"tv_斜眼笑": "911f987aa8bc1bee12d52aafe62bc41ef4474e6c.png",
"tv_无奈": "ea8ed89ee9878f2fece2dda0ea8a5dbfe21b5751.png",
"tv_晕": "5443c22b4d07fb1907ccc610c8e6db254f2461b7.png",
"tv_流汗": "cead1c351ab8d79e9f369605beb90148db0fbed3.png",
"tv_流泪": "7e71cde7858f0cd50d74b0264aa26db612a8a167.png",
"tv_流鼻血": "c32d39db2737f89b904ca32700d140a9241b0767.png",
"tv_点赞": "f85c354995bd99e28fc76c869bfe42ba6438eff4.png",
"tv_生气": "26702dcafdab5e8225b43ffd23c94ac1ff932654.png",
"tv_生病": "8b0ec90e6b86771092a498c54f09fc94621c1900.png",
"tv_疑问": "0793d949b18d7be716078349c202c15ff166f314.png",
"tv_白眼": "c1d59f439e379ee50eef488bcb5e5378e5044ea4.png",
"tv_皱眉": "72ccad6679fea0d14cce648b4d818e09b8ffea2d.png",
"tv_目瞪口呆": "0b8cb81a68de5d5365212c99375e7ace3e7891b7.png",
"tv_睡着": "8b196675b53af58264f383c50ad0945048290b33.png",
"tv_笑哭": "1abc628f6d4f4caf9d0e7800878f4697abbc8273.png",
"tv_腼腆": "89712c0d4af73e67f89e35cbc518420380a7f6f4.png",
"tv_色": "61822c7e9aae5da76475e7892534545336b23a6f.png",
"tv_调侃": "4bc022533ef31544ca0d72c12c808cf4a1cce3e3.png",
"tv_调皮": "b9c41de8e82dd7a8515ae5e3cb63e898bf245186.png",
"tv_鄙视": "6e72339f346a692a495b123174b49e4e8e781303.png",
"tv_闭嘴": "c9e990da7f6e93975e25fd8b70e2e290aa4086ef.png",
"tv_难过": "87f46748d3f142ebc6586ff58860d0e2fc8263ba.png",
"tv_馋": "fc7e829b845c43c623c8b490ee3602b7f0e76a31.png",
"tv_鬼脸": "0ffbbddf8a94d124ca2f54b360bbc04feb6bbfea.png",
"tv_黑人问号": "45821a01f51bc867da9edbaa2e070410819a95b2.png",
"tv_鼓掌": "1d21793f96ef4e6f48b23e53e3b9e42da833a0f6.png"
},
});
</script>
<!-- 直达评论 -->
<%- partial('_partial/back-comment.ejs') %>修改为:
<style>
.valine-card {
margin: 1.5rem auto;
}
.v[data-class=v] .emoji,
.v[data-class=v] .vemoji {
max-height: 30px;
overflow: hidden;
max-width: 30px !important;
transition: all .6s;
}
.v[data-class=v] .vwrap .vemojis {
text-align: center;
padding-top: 12px;
display: block;
}
#vcomments .vemoji:hover {
transform: scale(1.3);
}
body.dark .v[data-class=v] .vwrap .vemojis i {
background: #312f2f;
}
.v[data-class=v] .vwrap .vemojis i {
margin: 4px 8px;
background: #f7f7f7;
padding-top: 0 !important;
padding-bottom: 1px;
border-radius: 2px;
}
.roboterbb {
position: absolute;
right: 87px;
padding-top: 3px;
}
.robot-check-text:hover {
color: #26a69a;
}
.roboter:hover .robot-check-text::before {
border: 2px solid #5a5a5a;
}
.robotxian {
background: #5a5a5a;
top: 21px;
left: 11px !important;
transform-origin: 50% -17px;
animation: swing 3.5s infinite ease-in-out;
-webkit-transform-origin: 50% -17px;
-webkit-animation: swing 2.85s infinite ease-in-out;
}
.v[data-class=v] .vwrap {
padding-bottom: 23px;
}
.robotimg {
width: 28px !important;
height: 28px !important;
top: 14px !important;
left: -13px !important;
max-width: none !important;
z-index: 99;
cursor: none !important;
}
.v[data-class=v] .vbtn:disabled {
color: #b2b2b5;
border-color: #b2b2b5;
}
.v[data-class=v] .vbtn:disabled {
background-color: transparent;
}
.valine-card .card-content {
padding: 20px 20px 5px 20px;
}
.v[data-class=v] .vwrap {
border-radius: 8px;
}
/* #vcomments textarea {
box-sizing: border-box;
background: url("/medias/comment_bg1.webp") 100% 100% no-repeat;
} */
#vcomments textarea {
background: url(/medias/comment_bg.png) no-repeat;
background-size: contain;
background-repeat: no-repeat;
background-position: right;
background-color: rgba(255, 255, 255, 0);
resize: vertical;
}
#vcomments p {
margin: 2px 2px 10px;
font-size: 1.05rem;
line-height: 1.78rem;
}
#vcomments blockquote p {
text-indent: 0.2rem;
}
#vcomments a {
padding: 0 2px;
color: #4cbf30;
font-weight: 500;
text-decoration: none;
}
#vcomments img {
max-width: 100%;
height: auto;
cursor: pointer;
}
#vcomments ol li {
list-style-type: decimal;
}
#vcomments ol,
ul {
display: block;
padding-left: 2em;
word-spacing: 0.05rem;
}
#vcomments ul li,
ol li {
display: list-item;
line-height: 1.8rem;
font-size: 1rem;
}
#vcomments ul li {
list-style-type: disc;
}
#vcomments ul ul li {
list-style-type: circle;
}
#vcomments table,
th,
td {
padding: 12px 13px;
border: 1px solid #dfe2e5;
}
#vcomments table,
th,
td {
border: 0;
}
table tr:nth-child(2n),
thead {
background-color: #fafafa;
}
#vcomments table th {
background-color: #f2f2f2;
min-width: 80px;
}
#vcomments table td {
min-width: 80px;
}
#vcomments h1 {
font-size: 1.85rem;
font-weight: bold;
line-height: 2.2rem;
}
#vcomments h2 {
font-size: 1.65rem;
font-weight: bold;
line-height: 1.9rem;
}
#vcomments h3 {
font-size: 1.45rem;
font-weight: bold;
line-height: 1.7rem;
}
#vcomments h4 {
font-size: 1.25rem;
font-weight: bold;
line-height: 1.5rem;
}
#vcomments h5 {
font-size: 1.1rem;
font-weight: bold;
line-height: 1.4rem;
}
#vcomments h6 {
font-size: 1rem;
line-height: 1.3rem;
}
#vcomments p {
font-size: 1rem;
line-height: 1.5rem;
}
#vcomments hr {
margin: 12px 0;
border: 0;
border-top: 1px solid #ccc;
}
#vcomments blockquote {
margin: 15px 0;
border-left: 5px solid #42b983;
padding: 1rem 0.8rem 0.3rem 0.8rem;
color: #666;
background-color: rgba(66, 185, 131, .1);
}
#vcomments pre {
font-family: monospace, monospace;
padding: 1.2em;
margin: .5em 0;
background: #272822;
overflow: auto;
border-radius: 0.3em;
tab-size: 4;
}
#vcomments code {
font-family: monospace, monospace;
padding: 1px 3px;
font-size: 0.92rem;
color: #e96900;
background-color: #f8f8f8;
border-radius: 2px;
}
#vcomments pre code {
font-family: monospace, monospace;
padding: 0;
color: #e8eaf6;
background-color: #272822;
}
#vcomments pre[class*="language-"] {
padding: 1.2em;
margin: .5em 0;
}
#vcomments code[class*="language-"],
pre[class*="language-"] {
color: #e8eaf6;
}
#vcomments [type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: inherit;
margin-left: -1.3rem;
margin-right: 0.4rem;
margin-top: -1px;
vertical-align: middle;
left: unset;
visibility: visible;
}
#vcomments b,
strong {
font-weight: bold;
}
#vcomments dfn {
font-style: italic;
}
#vcomments small {
font-size: 85%;
}
#vcomments cite {
font-style: normal;
}
#vcomments mark {
background-color: #fcf8e3;
padding: .2em;
}
#vcomments table,
th,
td {
padding: 12px 13px;
border: 1px solid #dfe2e5;
}
table tr:nth-child(2n),
thead {
background-color: #fafafa;
}
#vcomments table th {
background-color: #f2f2f2;
min-width: 80px;
}
#vcomments table td {
min-width: 80px;
}
#vcomments [type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: inherit;
margin-left: -1.3rem;
margin-right: 0.4rem;
margin-top: -1px;
vertical-align: middle;
left: unset;
visibility: visible;
}
</style>
<div class="card">
<div class="card valine-card" id="vcomments-top">
<div class="comment_headling"
style="font-size: 20px; font-weight: 700; position: relative; padding-left: 20px; top: 15px; padding-bottom: 5px;">
<i class="fas fa-comments fa-fw" aria-hidden="true"></i>
<span>评 论</span>
</div>
<div id="vcomments" class="card-content v" style="display: grid" data-class="v">
<div class="vpanel">
<div class="vwrap">
<p class="cancel-reply text-right" style="display:none;" title="取消回复"><svg
class="vicon cancel-reply-btn" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="4220" width="22" height="22">
<path
d="M796.454 985H227.545c-50.183 0-97.481-19.662-133.183-55.363-35.7-35.701-55.362-83-55.362-133.183V227.545c0-50.183 19.662-97.481 55.363-133.183 35.701-35.7 83-55.362 133.182-55.362h568.909c50.183 0 97.481 19.662 133.183 55.363 35.701 35.702 55.363 83 55.363 133.183v568.909c0 50.183-19.662 97.481-55.363 133.183S846.637 985 796.454 985zM227.545 91C152.254 91 91 152.254 91 227.545v568.909C91 871.746 152.254 933 227.545 933h568.909C871.746 933 933 871.746 933 796.454V227.545C933 152.254 871.746 91 796.454 91H227.545z"
p-id="4221"></path>
<path
d="M568.569 512l170.267-170.267c15.556-15.556 15.556-41.012 0-56.569s-41.012-15.556-56.569 0L512 455.431 341.733 285.165c-15.556-15.556-41.012-15.556-56.569 0s-15.556 41.012 0 56.569L455.431 512 285.165 682.267c-15.556 15.556-15.556 41.012 0 56.569 15.556 15.556 41.012 15.556 56.569 0L512 568.569l170.267 170.267c15.556 15.556 41.012 15.556 56.569 0 15.556-15.556 15.556-41.012 0-56.569L568.569 512z"
p-id="4222"></path>
</svg></p>
<div class="vheader item3"><input name="nick" placeholder="昵称/QQ号" class="vnick vinput"
type="text"><input name="mail" placeholder="邮箱" class="vmail vinput" type="email"><input
name="link" placeholder="网址(https://)" class="vlink vinput" type="text"></div>
<div class="vedit"><textarea id="veditor" class="veditor vinput"
placeholder="评论前记得点击下方机器人验证按钮~ (客官留下QQ邮箱可好,会得到及时回复哦~)"></textarea>
<div class="vrow">
<div class="vcol vcol-60 status-bar"></div>
<div class="vcol vcol-40 vctrl text-right"><span title="表情"
class="vicon vemoji-btn actived"><svg viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="16172" width="22" height="22">
<path
d="M512 1024a512 512 0 1 1 512-512 512 512 0 0 1-512 512zM512 56.888889a455.111111 455.111111 0 1 0 455.111111 455.111111 455.111111 455.111111 0 0 0-455.111111-455.111111zM312.888889 512A85.333333 85.333333 0 1 1 398.222222 426.666667 85.333333 85.333333 0 0 1 312.888889 512z"
p-id="16173"></path>
<path
d="M512 768A142.222222 142.222222 0 0 1 369.777778 625.777778a28.444444 28.444444 0 0 1 56.888889 0 85.333333 85.333333 0 0 0 170.666666 0 28.444444 28.444444 0 0 1 56.888889 0A142.222222 142.222222 0 0 1 512 768z"
p-id="16174"></path>
<path
d="M782.222222 391.964444l-113.777778 59.733334a29.013333 29.013333 0 0 1-38.684444-10.808889 28.444444 28.444444 0 0 1 10.24-38.684445l113.777778-56.888888a28.444444 28.444444 0 0 1 38.684444 10.24 28.444444 28.444444 0 0 1-10.24 36.408888z"
p-id="16175"></path>
<path
d="M640.568889 451.697778l113.777778 56.888889a27.875556 27.875556 0 0 0 38.684444-10.24 27.875556 27.875556 0 0 0-10.24-38.684445l-113.777778-56.888889a28.444444 28.444444 0 0 0-38.684444 10.808889 28.444444 28.444444 0 0 0 10.24 38.115556z"
p-id="16176"></path>
</svg></span><span title="预览" class="vicon vpreview-btn"><svg
viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="17688" width="22" height="22">
<path
d="M502.390154 935.384615a29.538462 29.538462 0 1 1 0 59.076923H141.430154C79.911385 994.461538 29.538462 946.254769 29.538462 886.153846V137.846154C29.538462 77.745231 79.950769 29.538462 141.390769 29.538462h741.218462c61.44 0 111.852308 48.206769 111.852307 108.307692v300.268308a29.538462 29.538462 0 1 1-59.076923 0V137.846154c0-26.899692-23.355077-49.230769-52.775384-49.230769H141.390769c-29.420308 0-52.775385 22.331077-52.775384 49.230769v748.307692c0 26.899692 23.355077 49.230769 52.775384 49.230769h360.999385z"
p-id="17689"></path>
<path
d="M196.923077 216.615385m29.538461 0l374.153847 0q29.538462 0 29.538461 29.538461l0 0q0 29.538462-29.538461 29.538462l-374.153847 0q-29.538462 0-29.538461-29.538462l0 0q0-29.538462 29.538461-29.538461Z"
p-id="17690"></path>
<path
d="M649.846154 846.769231a216.615385 216.615385 0 1 0 0-433.230769 216.615385 216.615385 0 0 0 0 433.230769z m0 59.076923a275.692308 275.692308 0 1 1 0-551.384616 275.692308 275.692308 0 0 1 0 551.384616z"
p-id="17691"></path>
<path
d="M807.398383 829.479768m20.886847-20.886846l0 0q20.886846-20.886846 41.773692 0l125.321079 125.321079q20.886846 20.886846 0 41.773693l0 0q-20.886846 20.886846-41.773693 0l-125.321078-125.321079q-20.886846-20.886846 0-41.773693Z"
p-id="17692"></path>
</svg></span></div>
</div>
</div>
<div class="vrow">
<div class="vcol vcol-30"><a alt="Markdown is supported"
href="https://guides.github.com/features/mastering-markdown/" class="vicon"
target="_blank"><svg class="markdown" viewBox="0 0 16 16" version="1.1" width="16"
height="16" aria-hidden="true">
<path fill-rule="evenodd"
d="M14.85 3H1.15C.52 3 0 3.52 0 4.15v7.69C0 12.48.52 13 1.15 13h13.69c.64 0 1.15-.52 1.15-1.15v-7.7C16 3.52 15.48 3 14.85 3zM9 11H7V8L5.5 9.92 4 8v3H2V5h2l1.5 2L7 5h2v6zm2.99.5L9.5 8H11V5h2v3h1.5l-2.51 3.5z">
</path>
</svg></a></div>
<div class="vcol vcol-70 text-right">
<div class="roboterbb">
<div>
<div class="caishenxian fudaixian robotxian"><img class="caishenpic fudao robotimg"
src="../medias/robot.png">
</div>
</div><label class="roboter" title="评论前记得点击验证"><input class="robot-check" type="radio"
name="no-robot"><span
class="robot-check-text">· 点击验证</span></label>
</div><button type="button" title="评论前勾选机器人验证按钮" class="vsubmit vbtn"
disabled="disabled">提交</button>
</div>
</div>
<div class="vemojis" style="display:block;"><i title="呲牙"><img alt="呲牙" referrerpolicy="no-referrer"
class="vemoji" src="../medias/emoji_img/ciya.png"></i><i title="吃瓜"><img alt="吃瓜"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/chigua.png"></i><i
title="冷酷"><img alt="冷酷" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/cool.png"></i><i title="打脸"><img alt="打脸"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/fface.png"></i><i
title="抠鼻"><img alt="抠鼻" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/picknoce.png"></i><i title="笑哭"><img alt="笑哭"
referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/smilecry.png"></i><i title="吐血"><img alt="吐血"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/tuxue.png"></i><i
title="牛啊"><img alt="牛啊" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/niua.png"></i><i title="狗头"><img alt="狗头"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/goutou1.png"></i><i
title="ok"><img alt="ok" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/ok.png"></i><i title="滑稽"><img alt="滑稽"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/huaji.png"></i><i
title="打咩"><img alt="打咩" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/dame.png"></i><i title="送花"><img alt="送花"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/songhua.png"></i><i
title="加班"><img alt="加班" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/jiaban.png"></i><i title="爆炸"><img alt="爆炸"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/baozha.png"></i><i
title="爱了"><img alt="爱了" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/aile.png"></i><i title="危"><img alt="危"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/wei.png"></i><i
title="小丑"><img alt="小丑" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/xiaochou.png"></i><i title="猪头"><img alt="猪头"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/zhutou.png"></i><i
title="皱眉"><img alt="皱眉" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/zhoumei.png"></i><i title="出家人"><img alt="出家人"
referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/chujiaren.png"></i><i title="土匪"><img alt="土匪"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/tufei.png"></i><i
title="拜托拜托"><img alt="拜托拜托" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/baituo.png"></i><i title="送福"><img alt="送福"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/songfu.png"></i><i
title="红包拿来"><img alt="红包拿来" referrerpolicy="no-referrer" class="vemoji"
src="../medias/emoji_img/hongbao.png"></i><i title="战术喝水"><img alt="战术喝水"
referrerpolicy="no-referrer" class="vemoji" src="../medias/emoji_img/drink.png"></i>
</div>
<div class="vinput vpreview" style="display:none;"></div>
<div style="display:none;" class="vmark"></div>
</div>
</div>
<div class="vcount" style="display:none;">共计 <span class="vnum">0</span>评论</div>
<div class="vload-top text-center" style="display:none;"><i class="vspinner"
style="width:30px;height:30px;"></i></div>
<div class="vcards"></div>
<div class="vload-bottom text-center" style="display:none;"><i class="vspinner"
style="width:30px;height:30px;"></i></div>
<div class="vempty" style="display: block;">来发评论吧~</div>
<div class="vpage txt-center" style="display:none"><button type="button" class="vmore vbtn">加载更多...</button>
</div>
<div class="vpower txt-right">Powered By <a href="https://valine.js.org"
target="_blank">Valine</a><br>v1.4.14</div>
</div>
</div>
<!-- <script src="libs/valine/av-min.js"></script>
<script src="libs/valine/Valine.min.js"></script> -->
<script src="<%- theme.jsDelivr.url %><%- url_for('/libs/valine/av-min.js') %>"></script>
<script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.valine) %>"></script>
<script>
new Valine({
el: '#vcomments',
enableQQ: true,
boolean: true,
appId: '<%- theme.valine.appId %>',
appKey: '<%- theme.valine.appKey %>',
notify: '<%- theme.valine.notify %>' === 'true',
verify: '<%- theme.valine.verify %>' === 'true',
visitor: '<%- theme.valine.visitor %>' === 'true',
// avatar: '<%- theme.valine.avatar %>',
avatar: '/medias/robot.png',
pageSize: '<%- theme.valine.pageSize %>',
lang: '<% if (config.language == "zh-CN") { %>zh-cn<% } else { %>en<% } %>',
placeholder: '<%= theme.valine.placeholder %>',
adminEmailMd5: '<%- theme.valine.adminEmailMd5 %>',
master: <% - '["' + theme.valine.master.join('", "') + '"]' %>,
friends: <% - '["' + theme.valine.friends.join('", "') + '"]' %>,
tagMeta: <% - '["' + theme.valine.tagMeta.join('", "') + '"]' %>,
// tagMeta: ["想吃🍦的博主", "小伙伴🐖", "访 客"],
// tagMeta: '<%- theme.valine.tagMeta %>',
// master: '<%- theme.valine.master %>',
// friends: '<%- theme.valine.friends %>',
emoticonUrl: <% - '["' + theme.valine.emoticonUrl.join('", "') + '"]' %>
});
</script>
<!-- 直达评论 -->
<%- partial('_partial/back-comment.ejs') %>
<!-- 评论机器人验证 -->
<script>
$('.roboter').on('click', function () {
$('.robot-check-text').html('· 验证成功!');
$('.roboter:hover .robot-check-text::before').css('border', '2px solid #26a69a');
$('.robotxian').css('background', '#26a69a');
$('.robotimg').attr('src', '/medias/robot1.png');
$('.robot-check-text').css('color', '#26a69a');
});
if (!$('.robot-check').checked) {
$('.vsubmit').attr('disabled', true).attr('title', '评论前勾选机器人验证按钮');
}
$('.robot-check').on('click', function () {
$('.vsubmit').attr('disabled', false).attr('title', '欢迎畅所欲言');
});
</script>
</div>


